Es kommt oft vor, dass wir für verschiedene Projekte mit unterschiedlichen Designern arbeiten. In diesem Fall ertappe ich mich dabei, wie ich Freiberufler korrigiere und sie dazu bringe, ihre Arbeit neu zu gestalten. Um unsere Arbeit zu vereinfachen, stelle ich diese Richtlinien auf, die bei der Gestaltung von Webseiten verwendet werden sollen.
Die englische Version können Sie hier lesen:
Webdesign-Grundlagen
Beachten Sie, dass es nicht darum geht, die Kreativität einzuschränken, sondern “Fehler” zu vermeiden, die die Leistung einer Webseite verringern. Bei RUESCH MEDIA helfen wir, Webseiten zu erstellen, die funktionieren.
Wir ermutigen Sie, kreativ zu sein, indem Sie verstehen
- An wen wir kommunizieren – das Zielpublikum,
- was wir anbieten,
- was wir kommunizieren
- und wie wir es kommunizieren, damit das Zielpublikum darauf reagiert.
Typografie
Typografie ist ein komplexes Thema, bei dem es um mehr geht als nur darum, eine Schriftart auszusuchen, die einem gefällt.
Typografie ist eine Kunstform, die es schon seit Hunderten von Jahren gibt. Wörter und Text sind jeden Tag um uns herum in fast allem, was wir tun. In jedem Stück Schrift, das Sie sehen, hat sich jemand überlegt, wie die Buchstaben, Sätze und Absätze aussehen sollen, damit sie von uns gelesen werden oder uns ein bestimmtes Gefühl vermitteln, wenn wir sie betrachten. Manchmal ist das gut gemacht, manchmal nicht. Oft sind es die Grafikdesigner, die entscheiden, wie es aussehen soll, in Broschüren, Logos, Webseiten und so weiter. Je besser die Grafikdesigner darin sind, desto effektiver werden die Designs sein.
Gute Typografie entsteht, wenn man auf winzige Details achtet, denn das kann den Unterschied zwischen einer gerade noch akzeptablen und einer guten Grafikdesignarbeit ausmachen. Es geht um mehr als nur um die Auswahl von Schriftarten und darum, Texte gut aussehen zu lassen – es geht auch darum, Dinge lesbar zu machen (einige der grundlegendsten Funktionen guter Typografie) sowie darum, dass Layouts auf ästhetische Weise gut aussehen.
Grundlegende Definitionen:
Schriftbild: Ein vollständiger Satz von Designs für Buchstaben. Beispiel: Helvetica, Calibri, Arial.
Schriftart: Eine bestimmte Größe und ein bestimmter Stil innerhalb einer Schriftart. Beispiel: Arial Schwarz, Arial Schmal.
Hier sind einige Regeln, die Sie bei der Gestaltung von RUESCH MEDIA rund um den Text beachten sollten
- Schriftfamilie / Schriftart: – wenn es keinen triftigen Grund gibt, begrenzen Sie die Anzahl der Schriftarten auf 3. Insgesamt sollte die Seite nicht mehr als ein paar Arten von Schriftarten und -größen haben.
Typisch ist die Corporate-Identity-Schriftart, wie sie im Logo verwendet wird. Eine für den Text im Fließtext und eine weitere, wie sie zum Design passt. - Schriftgröße: die normale Größe für Fließtext liegt zwischen 13px-18px
- Schriftgröße der Überschriften: Die Schriftgröße für die Überschriften 1 und 2 sollte größer sein.
- Zeilenhöhe: Die Zeilenhöhe sollte bei ca. 1,5 em oder 150 % des Textes im Fließtext liegen
- Absatzbreite: Halten Sie sie schmal, damit sie gut lesbar sind. Meine Formel für die Einstellung der Breite ist: Schriftgröße * Zeilenhöhe * 24,9 = Breite
- GROSSBUCHSTABEN SOLLTEN NICHT VERWENDET WERDEN. Nur einzelne WÖRTER können in Großbuchstaben gesetzt werden.
Regeln für die Responsive-Design
Es gibt viele Möglichkeiten, Regeln für die Responsivität von Webseiten anzuwenden, aber meine Lieblingslösung ist, eine Basis-HTML-Schriftgröße für jede optimierte Bildschirmgröße festzulegen und die Größe für Absätze und Überschriften mit Hilfe von Prozent oder ems anzupassen.
Ref: https://codeitdown.com/responsive-font-size-css/
Beispiel im Code
html {
font-size: 20px;
}
.element {
font-size: 2em;
}
@media(max-width: 1580px) {
html {
font-size: 18px;
}
. element {
font-size: 1.9em; /* Fine tune unbehaved elements */
}
}
@media(max-width: 980px) {
html {
font-size: 16px;
}
}
Hintergrund
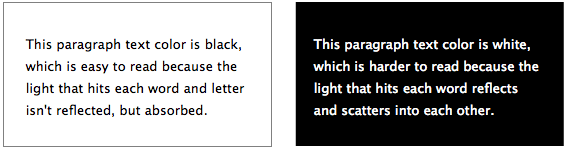
Der Hintergrund gibt den Ton und die Atmosphäre der Webseite vor und spielt eine wichtige Rolle bei der Lesbarkeit von Text. Meine Regeln für den Hintergrund lauten:
Dunkel auf Weiß – 99 % des Textes müssen dunkel sein und auf einem helleren Hintergrund stehen. Der Hintergrund muss hell genug sein, um einen scharfen Kontrast zu bilden.

Ausnahmen sind nur bei kurzen Texten erlaubt. Beispiele wären:
- Call-to-Actions
- Zitate
- Hervorgehobene Absätze
Bilder
Die grundlegende Formel, um die richtige Reaktion der Zielgruppe zu erhalten, lautet
- Aufmerksamkeit -> meist ein Bild
- Interesse – > Überschrift
- Verlangen -> Text, Nutzen
- Aktion -> Aufforderung zum Handeln
Der Mensch liest von links nach rechts. Darauf aufbauend gelten die folgenden Regeln Bilder und Layouts:
Bilder können platziert werden
- links von der Überschrift:
- hinter der Überschrift (in dem Fall halten Sie das Bild einfach):
- oberhalb der Überschrift:
aber nicht
- unterhalb der Überschrift
- rechts von der Überschrift
Hinweis: Bilder im Textkörper können rechts oder links ausgerichtet werden usw….